
·tistory 오디세이 스킨에 원하는 폰트 적용하는 것이 어렵죠. 폰트 깨짐 없이 블로그 슬로건 글자체를 내가 원하는 예쁜 무료 폰트로 바꾸는 쉽고 자세한 방법을 알려드립니다.
초보 블로거도 쉽게 따라 할 수 있는 티스토리 블로그 폰트 변경 가이드!
블로그 운영, 힘들지만 조금씩 재미를 붙이고 계신 초보 블로거 여러분.
혹시 내 블로그 스킨에 사용되는 글자체가 다른 사람들과 같아서 아쉽지는 않으셨나요?
내 블로그의 첫인상을 좌우하는 스킨에 적용되는 블로그 폰트 변경은 블로그에 더 애착을 가질 수 있게 '내 것'처럼 꾸미는 첫걸음입니다.
tistory 오디세이 스킨에 새로운 폰트 적용은 생각보다 어렵지 않습니다.
오늘은 어제 예고해 드린 대로 티스토리 폰트 적용 방법을 하나씩 알려드릴게요.
폰트 찾는 방법부터, 복잡해 보이는 CSS 코드 삽입 방법, 그리고 블로그 슬로건에 예쁜 폰트를 적용하는 방법까지!
제가 직접 찾고, 적용한 경험을 쉽게 안내해 드릴 테니, 한 발 한발 잘 따라오세요.
tistory 오디세이 스킨 내가 원하는 폰트 적용 방법
1. 단계 : 시작 전, 이것만은 꼭! 현재 스킨 백업하기

블로그 관리 → 꾸미기 → 스킨 편집 → 스킨 보관함 메뉴 클릭

사용 중인 스킨 항목에서 '보관' 버튼 클릭.

스킨 보관 팝업창에 확인할 수 있는 스킨명 입력 후 '확인' 누르기.

스킨 보관함에 입력한 스킨명으로 보관된 스킨을 확인할 수 있습니다.
html이나 CSS 코드를 수정하다보면 순간의 실수로 스킨 전체가 깨지는 경우가 있습니다.
이런 때에 현재 스킨을 적용하기 위해서 보관하는 것입니다.
2단계 : 내 블로그에 '새로운 폰트' CSS 코드 삽입하기
이제 블로그에 사용할 폰트를 찾아 CSS 코드에 삽입할 단계입니다.
블로그에 '사용할 폰트'를 알려주는 과정이라고 생각하시면 됩니다.
1. 예쁜 무료 폰트 찾아보기
- 눈누 폰트
https://noonnu.cc/
눈누
상업용 무료 한글 폰트 사이트
noonnu.cc
2. 눈누 폰트 사용 방법

눈누 폰트 사이트에 이동하면 '모든 폰트'를 누릅니다.

모든 폰트 페이지 '크기'에서 원하는 크기로 조절하세요.
'문구 적고 폰트 미리 보기' 창에 사용할 문구를 입력합니다.

작성할 문구를 적고 폰트 샘플을 보다가 마음에 드는 폰트가 있으면 클릭합니다.

원하는 폰트를 선택해서 들어오면 우측에 '웹폰트로 사용' 창에 CSS 코드에 붙여 넣을 수 있는 폰트 소스 코드가 있습니다.
이것을 마우스로 드래그해서 복사하거나 소스 창 위에 복사 아이콘을 눌러 복사해서 컴퓨터에 있는 메모장이나 한글에 붙여 넣기 해 놓습니다.
3. 복사한 폰트 코드를 블로그 스킨 CSS 코드에 붙여 넣기

블로그 관리 → 꾸미기 → 스킨 편집 → html 편집 클릭 → CSS 탭 클릭

CSS 코드 창 가장 위에 복사한 폰트 소스를 입력합니다.

폰트 코드 주석 달기
폰트 코그를 입력할 때 "/* === ··· === */"처럼 코드에 대한 안내(주석)를 입력해 놓으면 나중에 어떤 폰트인지 쉽게 구분할 수 있습니다.
/* ===== Fonts 시작 ===== */
/* ===== 폰트 이름 입력 시작 ===== */
< 폰트 코드 입력 부분 >
/* ===== 폰트 이름 입력 끝 ===== */
/* ===== Fonts 끝 ===== */
/* ===== 스킨 코드 시작작 ===== */위에 코드 주석으로 입력할 내용을 올려드리니 복사해서 사용하세요.
폰트 코드를 입력할 때는 중간에 " <폰트 코드 입력 부분>"이라고 써 놓은 부분 '< >'까지 포함해 삭제 후 입력하면 됩니다.

3단계 : 오디세이 스킨 슬로건 타이틀 폰트 변경 방법

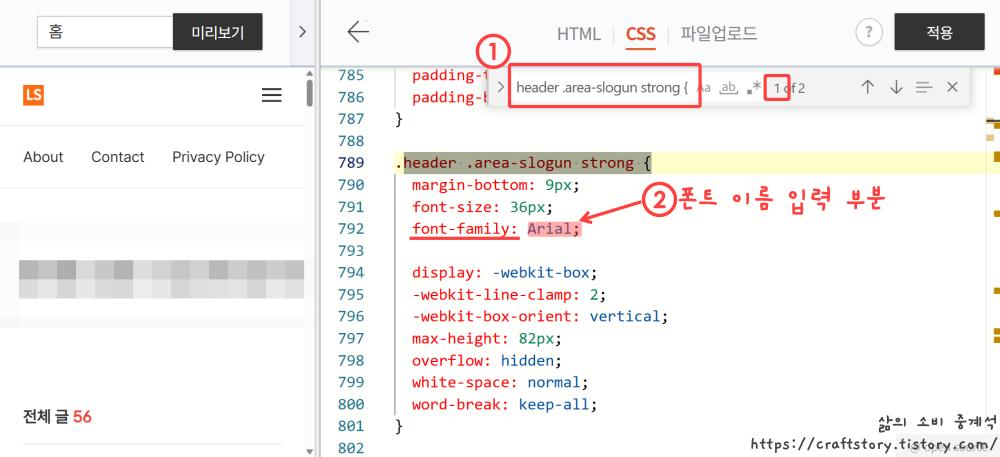
① CSS 코드 부분을 클릭 후 'Ctrl + F'를 눌러 입력창에 아래 코드를 입력해 해당 코드로 이동합니다.
header .area-slogun strong {
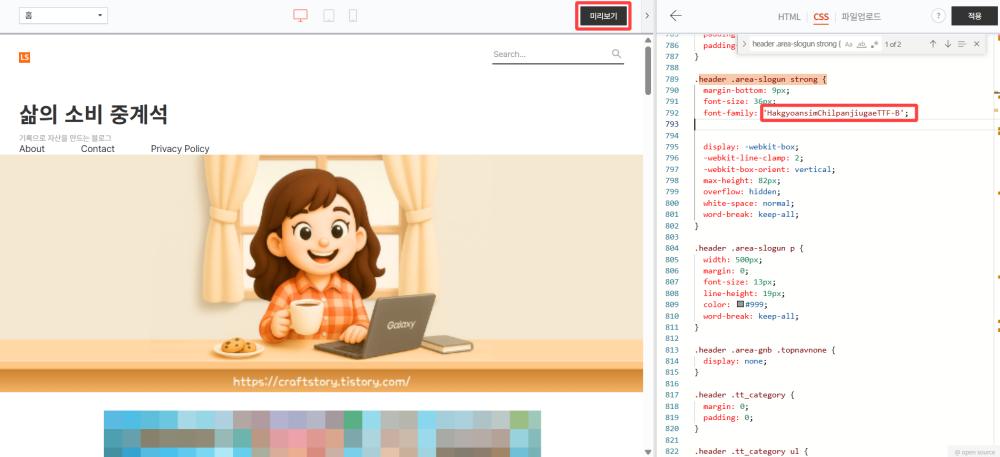
③ 좌측 창 상단에 활성화되어 있는 '미리 보기' 버튼을 누릅니다.

이 적용 버튼을 누르고 나면 블로그에 실제로 적용 됩니다.


2025.06.02 - [블로그/블로그 운영 팁] - 코딩 몰라도 가능한 티스토리 스킨 CSS 편집 : 배너 오버레이 제거 방법
코딩 몰라도 가능한 티스토리 스킨 CSS 편집 : 배너 오버레이 제거 방법
블로그 배너가 뿌옇게 보이시나요? 티스토리 오디세이 스킨을 사용 중이라면 기본 설정된 "어두운 오버레이(필터)" 때문일 수 있습니다. 저는 HTML, CSS는 전혀 모르는 사람이지만, 그록3의 도움을
craftstory.tistory.com
2025.06.05 - [블로그/블로그 운영 팁] - 초보자도 할 수 있는 티스토리 블로그 프로필 배경 이미지 삽입 방법
초보자도 할 수 있는 티스토리 블로그 프로필 배경 이미지 삽입 방법
티스토리 블로그 오디세이 스킨 프로필 배경 이미지 사이즈와 삽입 방법, CSS 오버레이 제거 코드 찾아 조절하는 방법까지 알려드립니다. 티스토리 블로그를 다른 블로그와 다르게 꾸미고 싶어
craftstory.tistory.com

이 글이 도움이 되셨다면 공감과 덧글 부탁드립니다.
'블로그 > 블로그 운영 팁' 카테고리의 다른 글
| 구글 알리미(Google Alerts)로 '키워드' 발굴하는 방법 (초보 블로거를 위한 꿀팁!) (15) | 2025.06.30 |
|---|---|
| 초보 블로거인 제 글이 티스토리 홈 운영 Tip에 소개 됐어요! 그것도 세 가지나! (16) | 2025.06.27 |
| 티스토리 오디세이 스킨 상단 디자인, AI(구글 제미니)로 직접 바꾼 솔직 후기! (CSS 초보의 도전기) (12) | 2025.06.06 |
| 초보자도 할 수 있는 티스토리 블로그 프로필 배경 이미지 삽입 방법 (7) | 2025.06.05 |
| tistory 블로그 스킨 편집 기능으로 바꾸기 (5) | 2025.06.03 |